Die Design Trends für 2020
Mit kreativen Ideen ins neue Jahr

Dass das Design einer Website entscheidend für die User Experience der Besucher ist, ist längst jedem Designer und Marketer bewusst. Dabei gibt es Stile, wie beispielsweise den Minimalismus, die zu jeder Zeit beliebt sind und wohl nie aus den Portfolio eines Designers verschwinden werden.
Allerdings entwickeln sich stetig auch neue innovative, kreative und moderne Trends im Designbereich. Damit auch Sie ideenreich und inspiriert in das neue Jahr starten, haben wir für Sie die interessantesten Design Trends für 2020 zusammengetragen.
Diese Design Trends erwarten Sie in 2020:
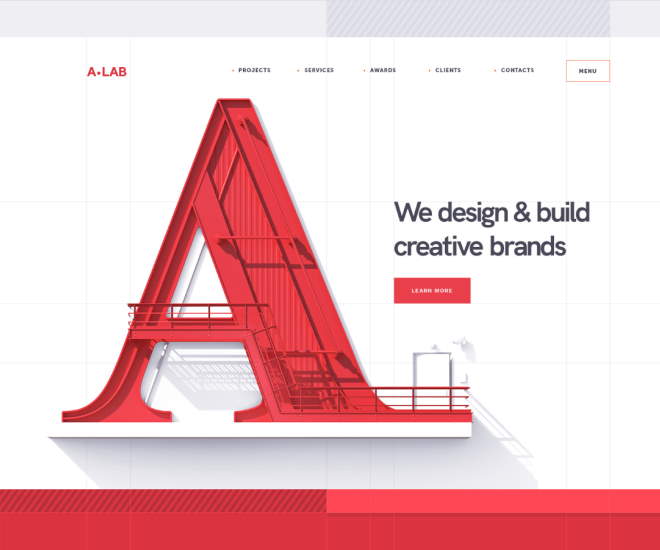
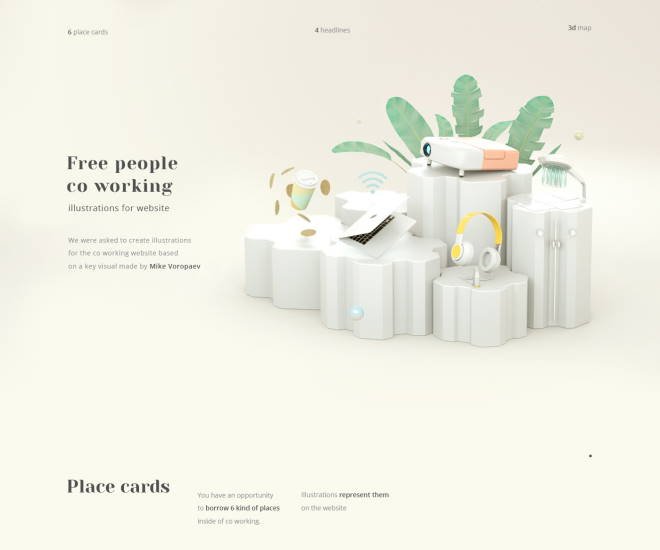
1. Etablierung realistischer 3D-Designs
Der 3D-Trend hat bereits 2019 seinen Höhepunkt erreicht und wird sicher nicht so schnell vergehen. Dank der Möglichkeiten der modernen Technologie und der Software-Fähigkeiten, wird es vermutlich auch im Jahr 2020 immer mehr großartige 3D-Grafikdesign-Kompositionen geben. Dreidimensionale Kompositionen sind zwar besonders zeitintensiv für Designer, allerdings schaffen Sie auch ein immersives Erlebnis für die Besucher einer Website. Ein realistisches 3D-Design unterstützt demnach die User Experience. Insbesondere interaktive 3D-Gestaltung sorgt dafür, dass Nutzer eine höhere Verweildauer auf der Homepage haben und ihnen das Design länger in Erinnerung bleibt.

Free People / illustrations
https://www.behance.net/gallery/75054325/Free-People-illustrations?tracking_source=search%7C3d%20web
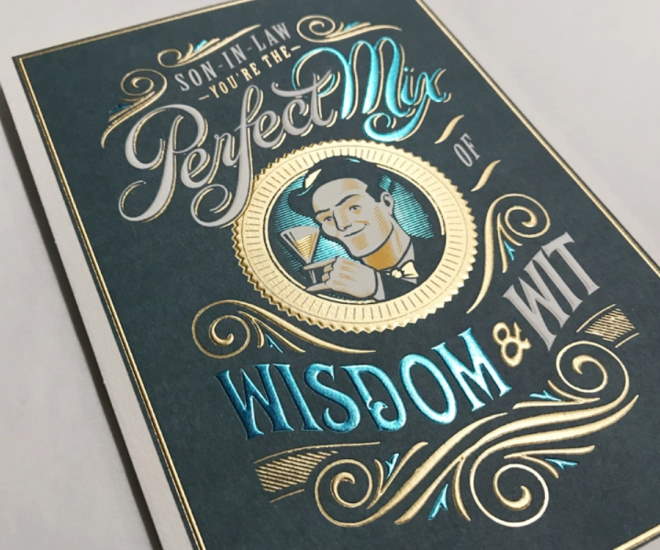
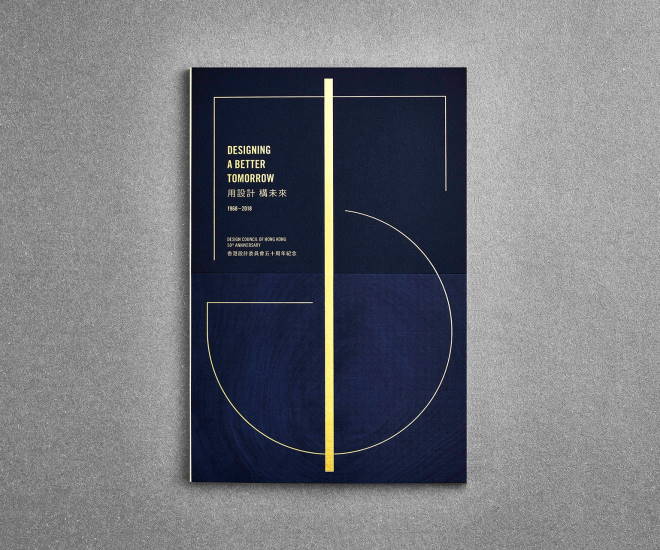
2. Metallische Effekte
Die Verwendung von metallischen Effekten im Grafikdesign wird in 2020 vermutlich noch beliebter. Diese Effekte können insbesondere eine wiedererkennbare Markenidentität und ein innovatives Produktdesign etablieren.
Dieser Trend erfordert in der Regel eine minimalistische Gesamtgestaltung, da der Fokus auf dem Metalleffekt selbst liegt. Viele Designer nutzen derzeit hauptsächlich den Gold-Effekt, da dieser Luxus und Klasse demonstriert. Um den Metallic-Effekt noch eindrucksvoller zu machen, kombinieren die Branding-Spezialisten diesen Trend häufig mit einer Reliefgravur für physische Materialien, wie zum Beispiel Visitenkarten. Aber auch für Webdesign wird der Metallic-Effekt 2020 häufiger Anwendung finden und für die Etablierung einer Markenidentität eingesetzt werden.

3. Neue Typografie Entwicklungen
Die Typografie ist auch im Jahr 2020 ein geeignetes Mittel, um die Aufmerksamkeit von Nutzern zu erhalten. Bereits 2019 gab es den Trend hin zu Maxi-Typografie. Hierbei wurden besonders dicke Schriften, beispielsweise in Logos oder auf Plakaten verwenden. In diesem Jahr wird sich dieser Trend weiter fortsetzen. Darüber hinaus werden die Schriften nun vermehrt über ihre Grenzen hinaus gestaltet werden.
Außerdem gehen die Entwicklungen hin zu, mit Formen gestalteter Typografie. So können beispielsweise 3D-Objekte mit Hilfe von Worten dargestellt werden.
Ein weiterer Trend der Typografie liegt in der Halbtransparenz. Bei Wortteilen, die sich überlappen, wird innerhalb dieses Trends der zweite Wortteil transparent dargestellt. Weiterhin kann halbtransparente Typografie auch für Fotos angewandt werden, bei denen der Fokus weiterhin auf der Fotografie und nicht dem Text liegen soll.

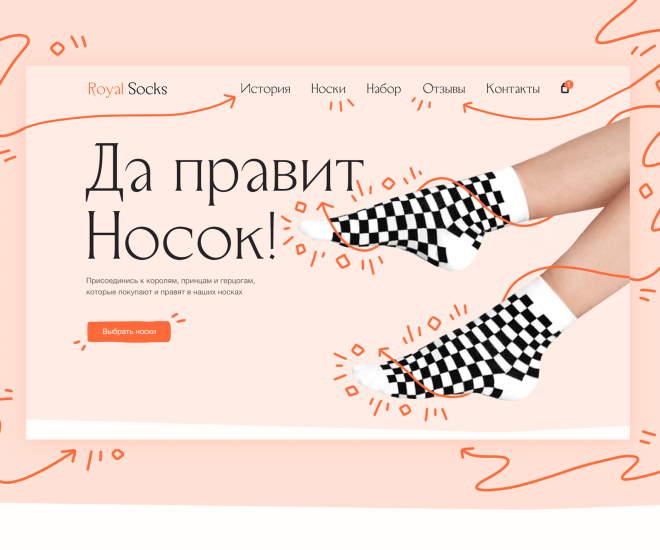
4. Kombinationen aus Grafiken und Fotos
Ein spannender Trend für 2020 ist die Kombination von Illustrationen oder Grafiken mit echter Fotografie. So können schlichte Fotos kreativ gestaltet werden und sich durch ihre Individualität auszeichnen. Hierbei sind sowohl verspielte als auch abstrakte Designs möglich. Das wichtige bei der Anwendung der Kombination aus Grafiken und Fotos ist hierbei der Stil, mit dem dieser Trend umgesetzt wird. Die Interpretation muss in jedem Fall zu der Corporate Identity der gesamten Webseite und des Unternehmens passen.
Marketing Break
Erhalten Sie jeden Dienstag die Top News aus der Welt des Online-Marketings und bleiben Sie Ihrer Konkurrenz immer einen Schritt voraus!
5. Liquidy Design
Ein Trend, der sich auch gut mit den Entwicklungen innerhalb der halbtransparenten Typografie kombinieren lässt, ist das sogenannte Liquidy Design.
Bei diesem Effekt werden visuelle Imitationen eingesetzt, um verschiedene Flüssigkeiten darzustellen. Insbesondere für Webdesigner ist dieser Trend dabei interessant. Webseiten können mit Hilfe dieses Effekts beispielsweise mit flüssigkeitsähnlichem Hintergrund designt werden. Das Liquidy Design ist hierbei von weichen Formen geprägt, sodass bei dem Betrachter ein Gefühl von Bewegung und gleichzeitiger Geschmeidigkeit entsteht.
Insbesondere im Hinblick auf die User Experience der Nutzer, können Designer diese Effekte zusätzlich durch Animationen erweitern.

Gleb Guralnyk
https://dribbble.com/shots/7002581-Cream-Alphabet
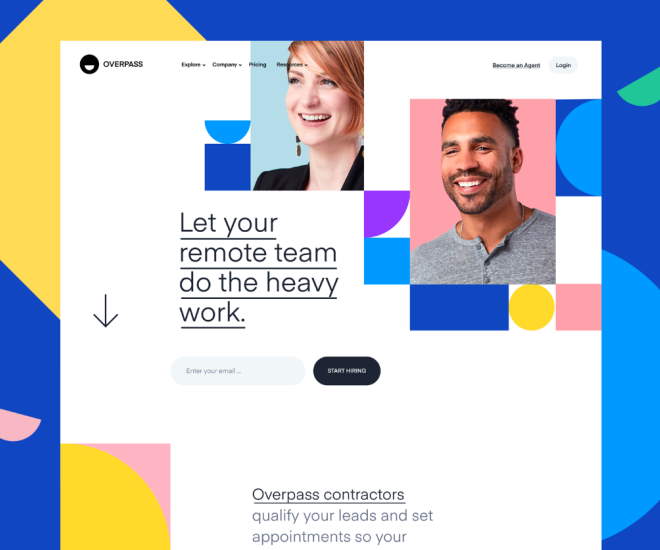
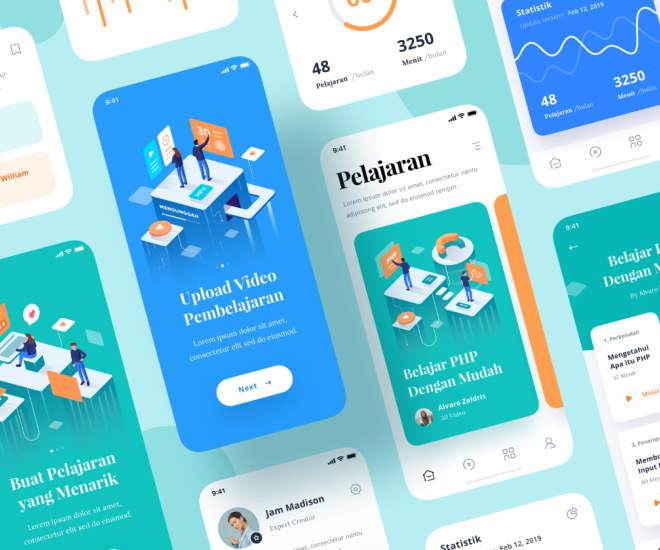
6. Leuchtende und kräftige Farbschemata
Die Farbtrends für 2020 gehen vermehrt in die Richtung heller und kräftiger Farben. In den letzten Jahren war die Farbgebung häufig durch eine monochrome Gestaltung geprägt. Der Grund hierfür war der Trend des Minimalismus.
Dieses Jahr allerdings wird die Farbgebung bunter, knalliger und auffälliger. Designer, die auf Grund des Corporate Designs einer Marke nicht viele kontrastreiche und bunte Farben integrieren können, haben die Möglichkeit, auch innerhalb eines neutralen Farbschemas mit einer einzelnen kontrastreichen Farbe wie beispielsweise Gelb oder Grün ein lebendiges Design zu konzipieren. Auf diese Weise können auch schlichte Bilder mit nur einem kräftigen Farbelement lebhafter und einprägsamer gestaltet werden.
Durch ein leuchtendes und kräftiges Farbschema entsteht häufig eine futuristische Wirkung, die besonders in Kombination mit isometrischen Darstellungen Anwendung findet.
Neonfarben wie Pink, Blau und Violett, die in Verbindung mit dunkleren, gedeckten Schattierungen eingesetzt werden, erzeugen ein auffälliges und wiedererkennbares Design, sowohl im Web als auch im Produktdesign.

Saepul Rohman
https://dribbble.com/shots/6104124-Lesson-App
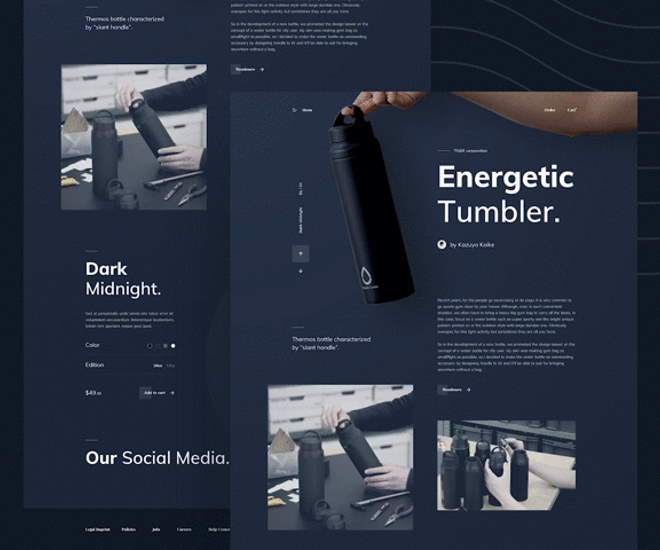
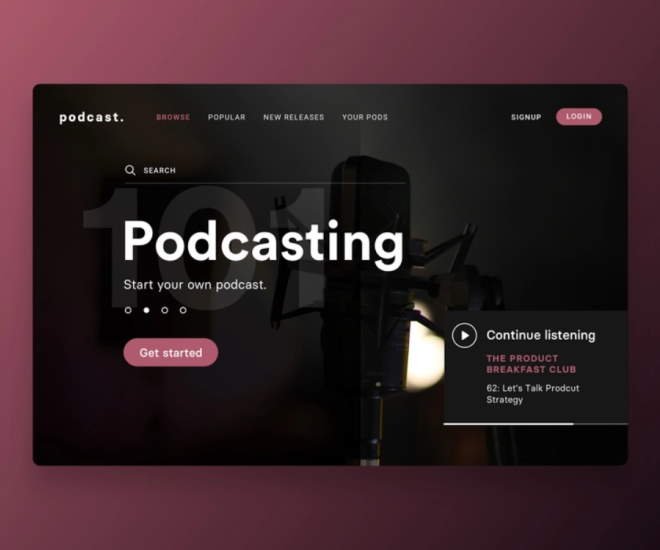
7. Dark Mode
“Wird der Dark-Trend das neue white Space? Auch, wenn der white Space eines der beliebtesten Gestaltungsmittel bei Designern ist, könnte der Dark-Trend immer beliebter werden. Elemente werden dadurch hervorgehoben und zudem hat es den Vorteil, dass es das Auge des Nutzers weniger belastet.” – Webdesignerin Saskia Bartel
Auch dank Apples Einführung des Dark Mode, interessieren sich immer mehr Nutzer für die Einstellung eines dunkleren Themes. Hierbei sieht auch Webdesignern Saskia Bartel einen eindeutigen Trend für das Jahr 2020. Dank dunkler Hintergründe können Designelemente stärker hervorstechen und können optimal mit dem Trend der konstrastreichen Farbgestaltung kombiniert werden. Eine leuchtende kräftige Schrift auf einem dunklen Hintergrund ist hierbei modern und erzeugt eine lebendige Wirkung. Zusätzlich reduziert Dark Mode die Belastung für die Augen den Nutzer.

Loz Williams
https://dribbble.com/shots/6062282-Podcasting
Fazit
In diesem Jahr erwarten uns zahlreiche spannende und inspirierende Trends im Web- und Grafikdesign. Ob 3D-Design, metallische Effekte oder der Dark Mode, Designer erfinden alte Trends in 2020 neu und denken mehr und mehr outside the box. Dabei wird weiterhin die User Experience in den Mittelpunkt der Gestaltung gesetzt.
Marketing Break
Erhalten Sie jeden Dienstag die Top News aus der Welt des Online-Marketings und bleiben Sie Ihrer Konkurrenz immer einen Schritt voraus!